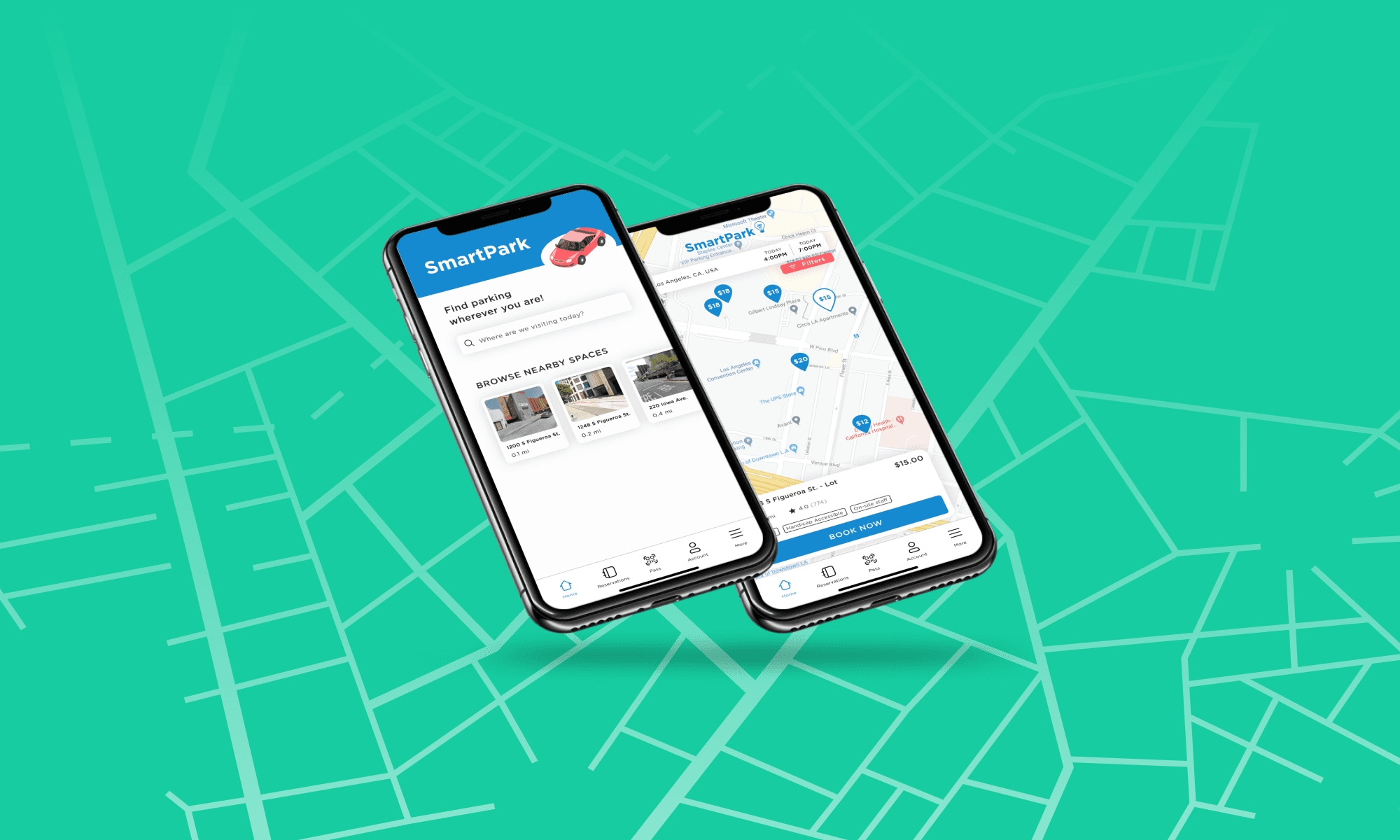
Designed an end-to-end mobile application for a smarter and faster solution to finding parking in the city.
ROLE
UX Designer
TIME
2 weeks
DELIVERABLES
End-to-End Mobile App
MY CONTRIBUTION
As part of my UX Academy program, I was tasked with designing an end-to-end mobile application. I decided to focus on an issue that I encounter frequently, which is finding parking in metropolitan cities.
Note: Although this capstone project will most likely not be developed, the research and data gathered are organic and are based on real users' voices.
Our high-level goals were to:
Design a mobile app for SmartPark that allows users to explore parking options in cities
Create a branding guide for SmartPark
DESIGN PROCESS
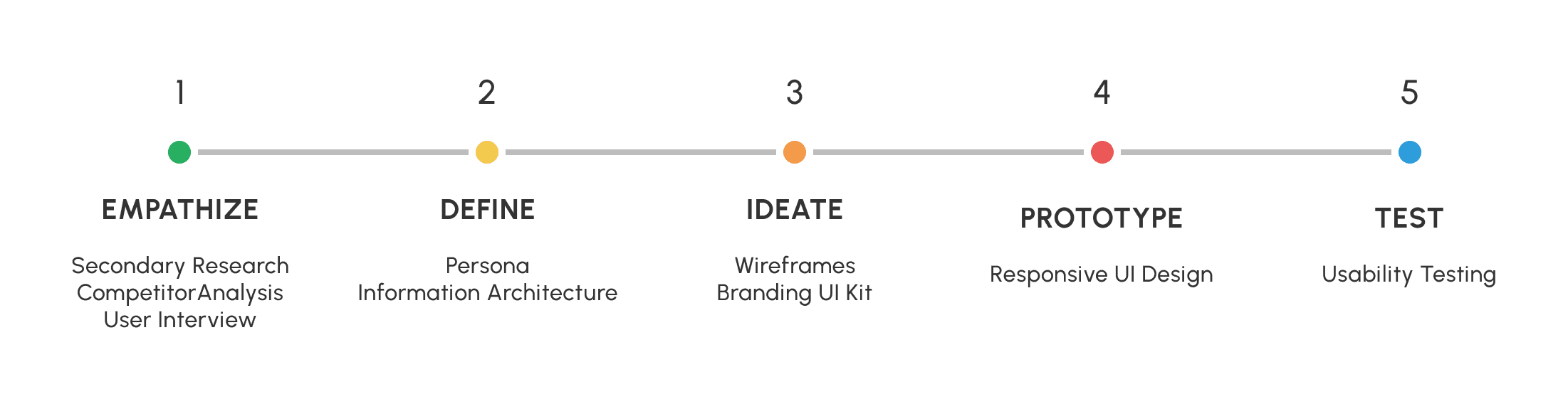
For this project, I followed the Design Thinking process to find the best solutions for end-users
Empathize
SECONDARY RESEARCH
To guide my research, I first began by outlining clear goals:
Understand the target audience and how SmartPark can assist them
Explore opportunities that may improve the user experience of the app
Evaluate pain points from direct competitors and how they can be addressed on SmartPark
Given the 2 weeks constraint that I was working with, I decided to focus on efforts using three different methodologies for research: secondary research, competitor analysis, and user interviews.
While conducting secondary research, I came across informative data that supports SmartPark’s vision and purpose. Nearly 2/3 of U.S. drivers reportedly feel stressed when trying to find a parking spot. This suggests that having a seamless reservation process is a must for this project.
In addition, a survey conducted with nearly 6,000 participants shows that:
of drivers mentioned that they avoided driving to shopping sites, airports, and sport centers due to parking
of drivers have missed appointments because of parking issues
of drivers abandoned a trip because of parking concerns
of drivers experience frustration due to parking
COMPETITOR ANALYSIS
For my competitor analysis, I examined 3 companies that share similar visions to SmartPark. Here are the key takeaways:
Having a free flow interactive map is a must for drivers to explore their options
Include reviews for each parking location so that it builds user confidence when reserving a space
Provide users with filters to help narrow their search
I also conducted 1-on-1 user interviews with 3 different participants and found that pricing transparency is essential for retaining users on the app. All participants in the user interviews noted that having a pricing breakdown allows them to feel comfortable when making a reservation.
PERSONA
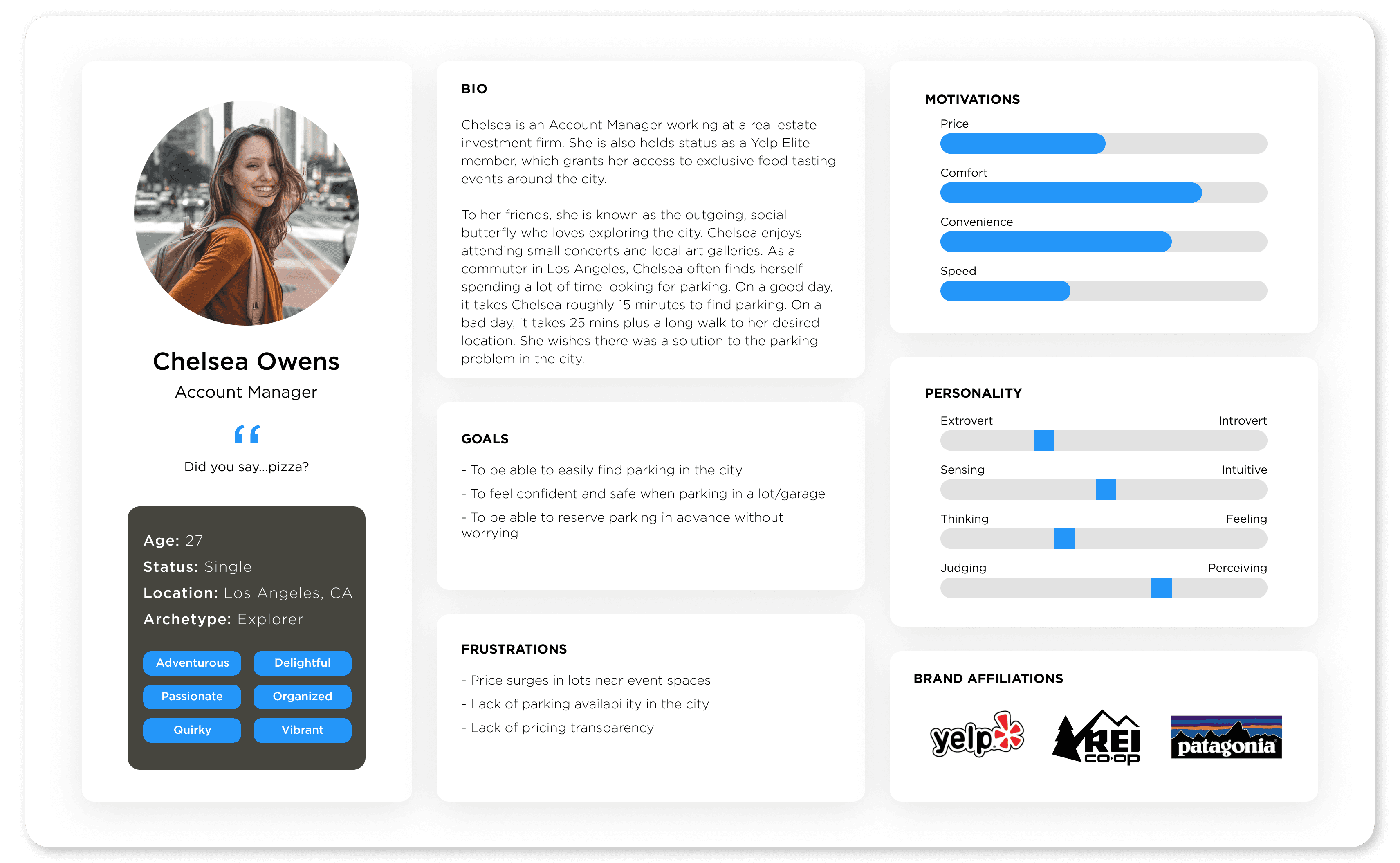
With the data gathered in my research, I created a user persona to further define my audience and to help guide my design decisions moving forward.
Meet Chelsea Owens, an Account Manager based in Los Angeles, CA.
INFORMATION ARCHITECTURE
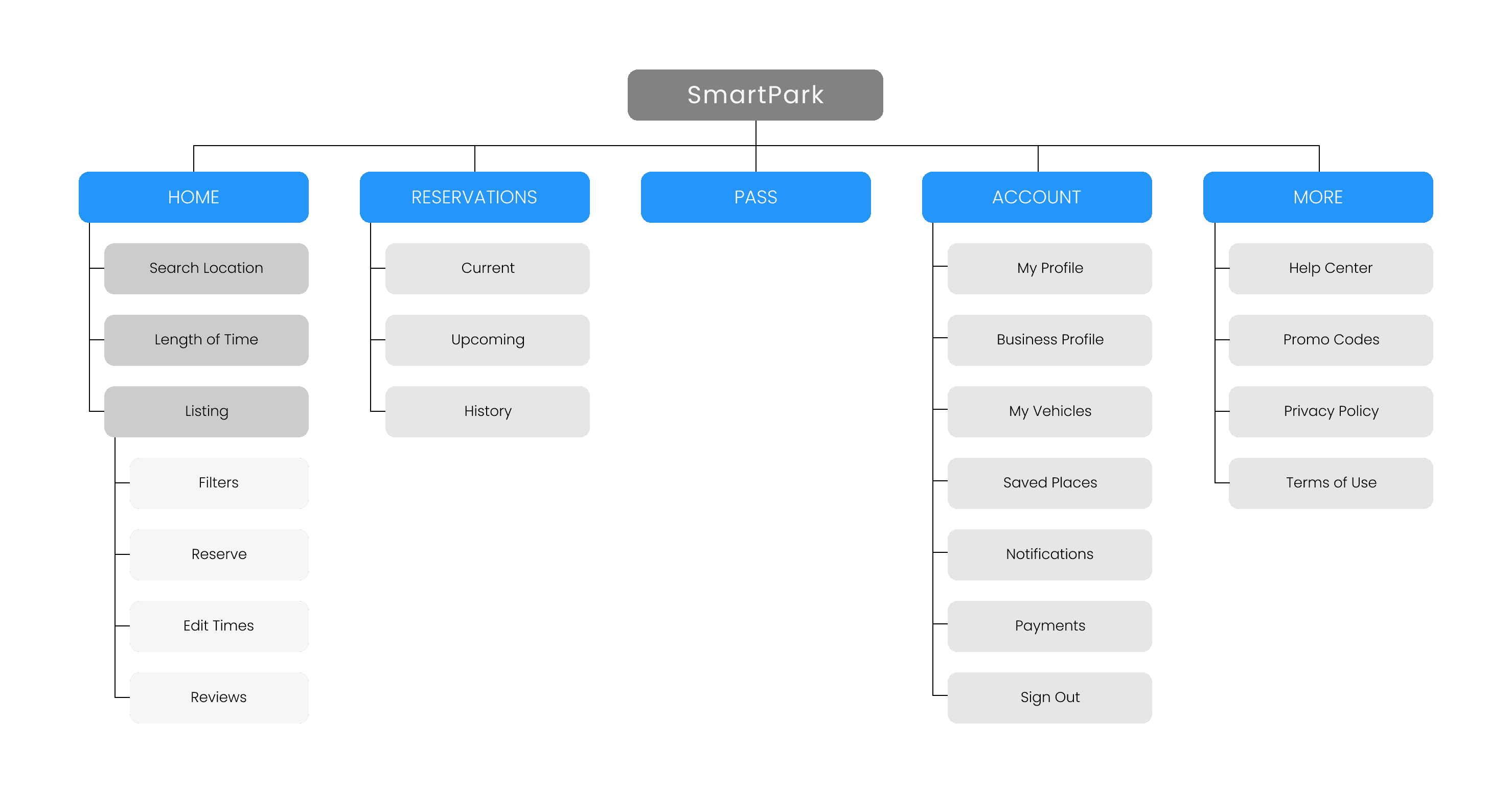
Next, I created a sitemap to help visualize the app’s information architecture. It details the app’s key pages, the hierarchy of information, and the relationship between one another. This will also be used to help guide my designs when it comes to building wireframes.
Ideate
WIREFRAMES & UI KIT
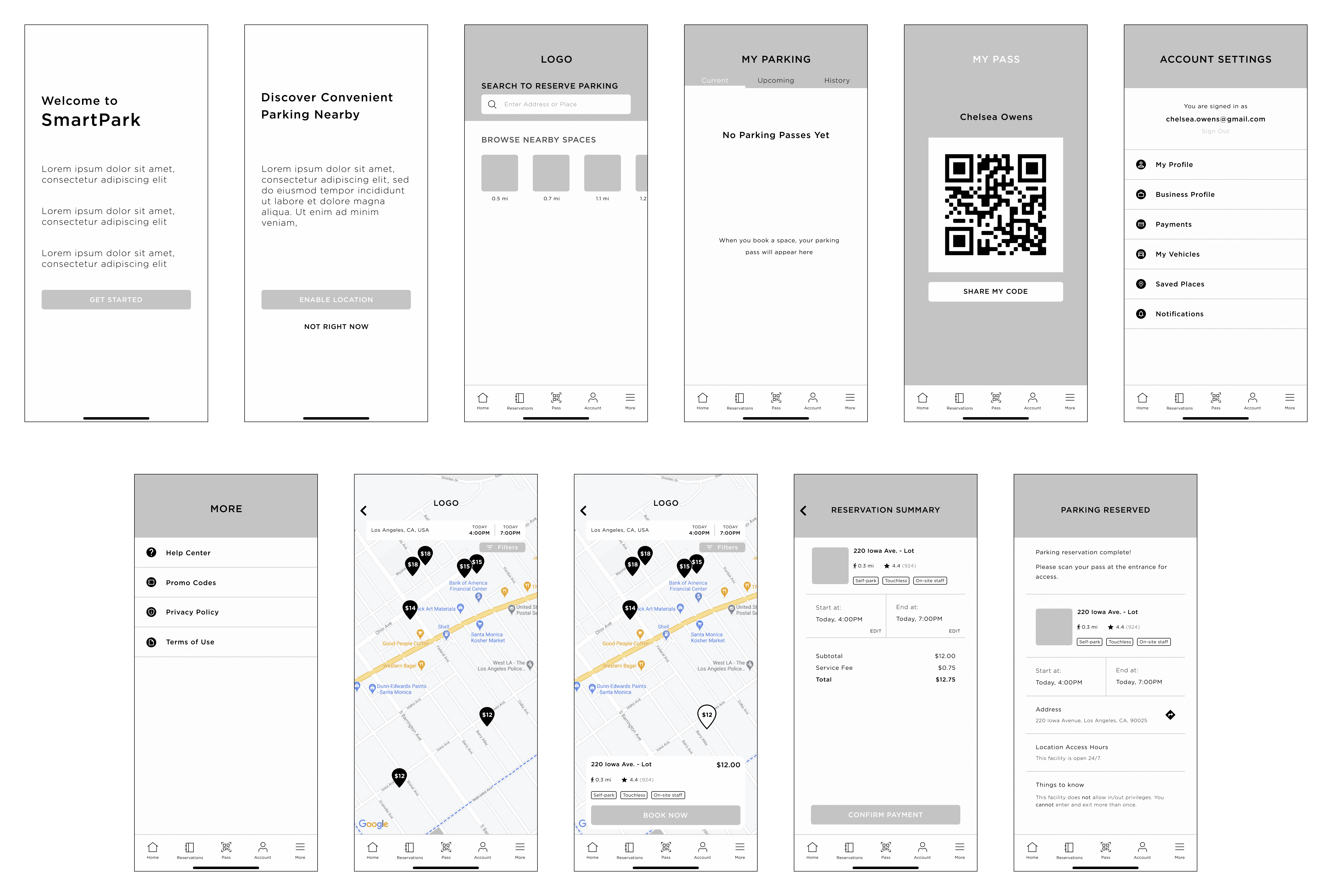
Keeping the users’ goals and pain points in mind, I created mid-fidelity wireframes to visualize the conversation between the users and the app. My main focus was to provide an MVP that captures a seamless and intuitive reservation process.
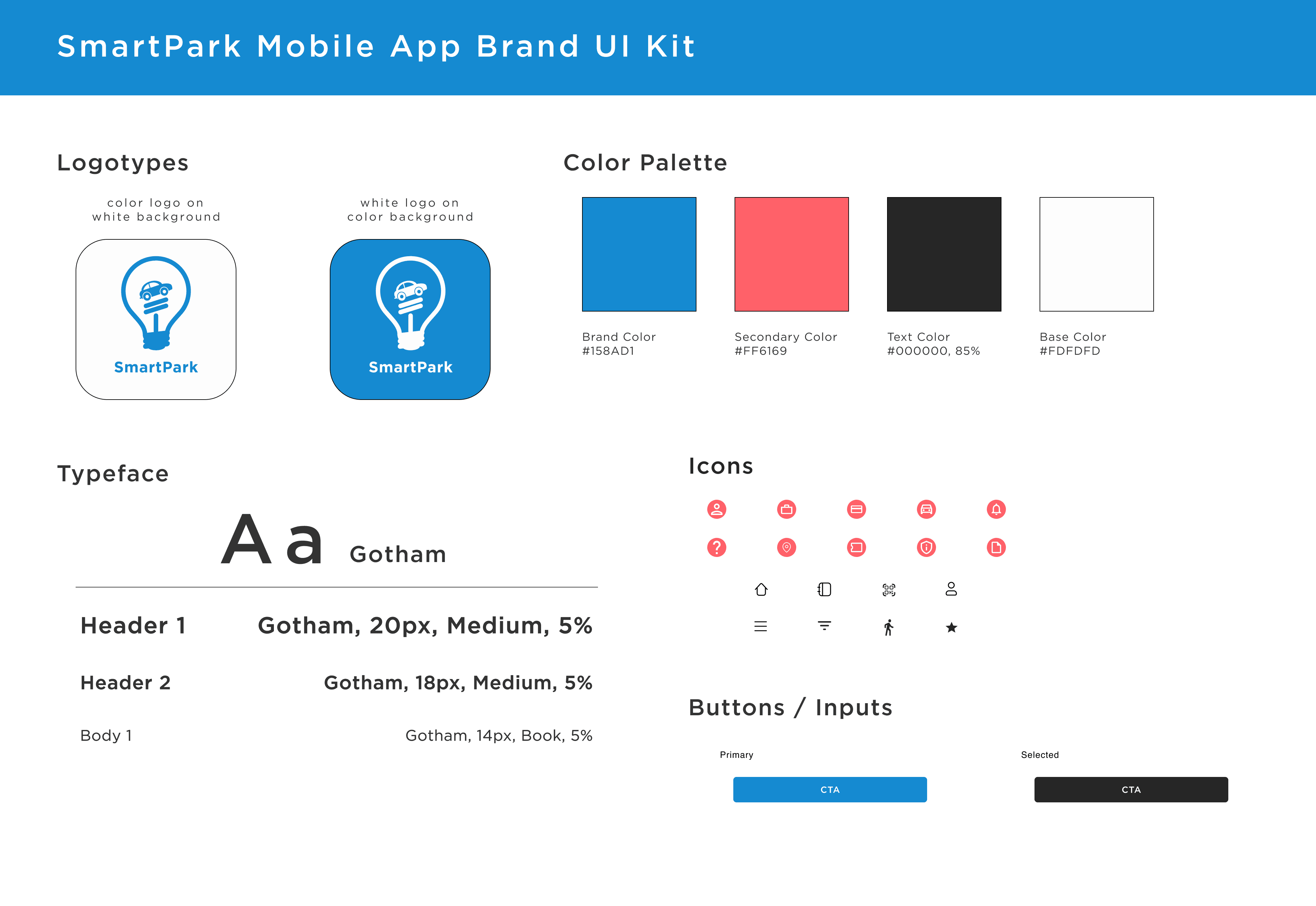
I also created a branding UI Kit that includes UI components that will be used throughout the app. This can also be referenced as a style guide and can be used to help maintain consistency on the app.
Prototype & Test
PROTOTYPING
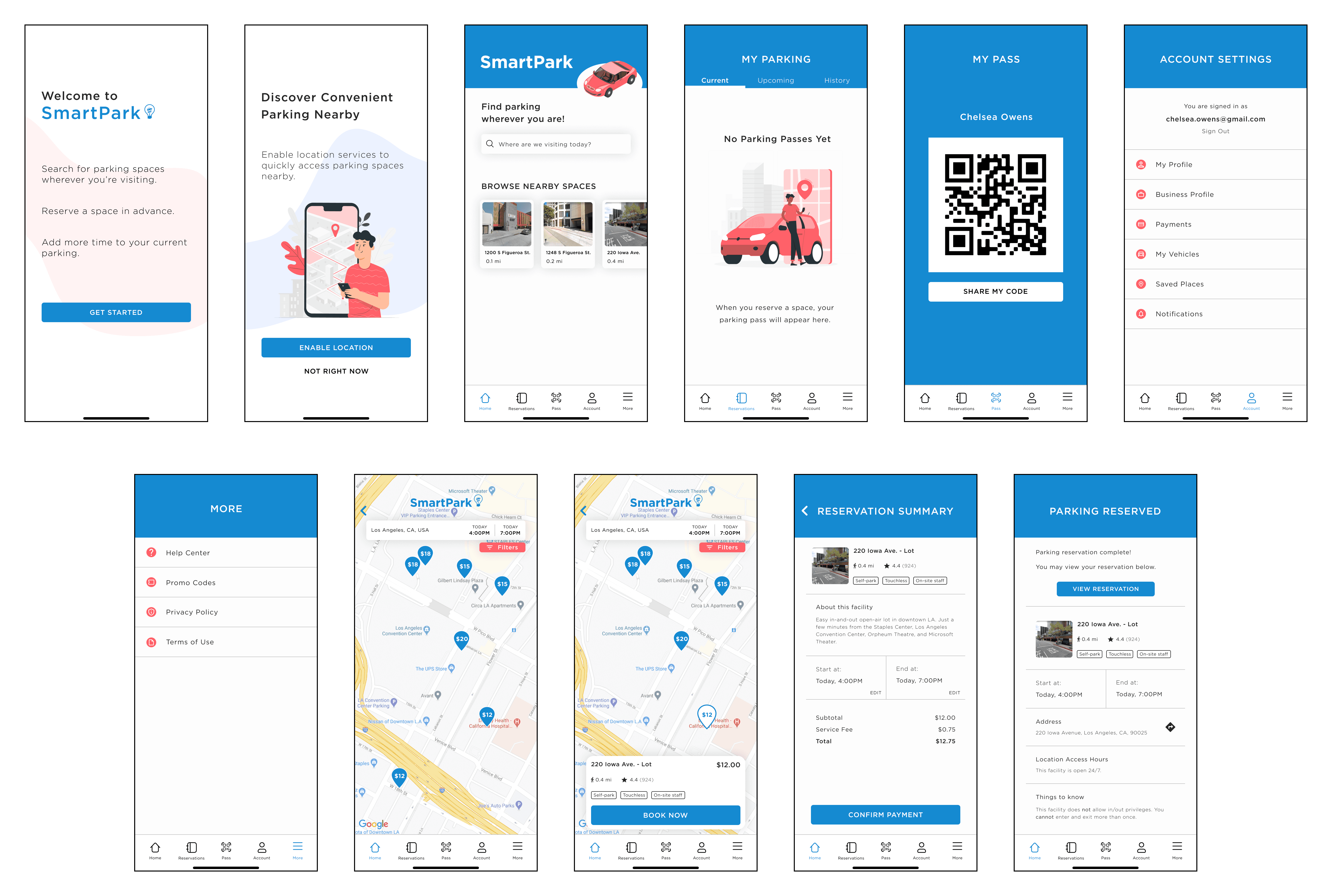
To properly validate my design solutions, I created high-fidelity UI designs using my wireframes and UI kit. Interactions were created to mimic the app’s functionality, giving participants a more realistic feel for the app.
For the best experience, please view the prototype on desktop or use the link below:
USABILITY TESTING
To properly validate my design solutions, I conducted a usability test by recruiting a total of 3 participants, all falling under the target audience of being male or female drivers between the ages of 25-44. All participants were asked to take part in a remote-testing through Zoom.
The objectives of this test are to:
Test the overall navigation of the mobile app – Is the app clear and easy to use? Are the UI patterns consistent?
Test if users are able to reserve a parking space
Observe browsing and usability patterns
Discover any pain points and/or gains of the users
Task - Reserve a parking space near your conference, which is hosted at the Los Angeles Convention Center. You are looking to reserve a spot from 4:00pm - 7:00pm on February 18, 2021.
Task completion rate – 100%
Error-Free Rate: 93%
OPPORTUNITIES
With the usability testing complete, there were several areas of opportunities mentioned by users that could improve the overall experience on the app. Here are the key opportunities that can be addressed in the first round of revisions:
Home tab minimal redesign; users mentioned that it didn’t quite flow with the other pages and could be visually improved
Include a clearer description of the next steps after reserving a parking space; users felt a bit lost on what to do after they reserved a spot
Add more parking locations so users are able to fully experience the options provided on the app
Being that this is my first project designing an end-to-end mobile app, I felt that I was met with decent success. I was able to utilize my personal experience living and working in a metropolitan city to empathize with users' frustrations. Having this experience helped provide more educated assumptions to guide my research and design. In addition, I was also able to learn more about Apple’s Human Interface Guideline for iOS and study design patterns that meet high expectations for quality and functionality.
One thing that I did struggle with is finding more participants for user interviews and usability testing. With more participants, I would have been able to gather more insights to guide design decisions and more data to validate my design solutions.